Images can slow down your site, but images are still essential for a variety of reasons, so you need to optimize images for WordPress to make them lighter and help your site load faster.
In this article HOSTVN I will show you how to optimize images for WordPress with plugins Image optimization & Lazy Load by Optimole.
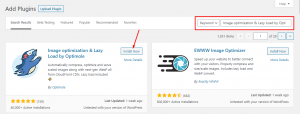
Step 1: Install plugins optimization and Lazy Load by Optimole
If you do not know how to install plugins for WordPress, please see the plugin installation guide for WordPress HOSTVN.

Some key functions of plugins
- Compressing images does not reduce quality
- Fully automatic operation
- Support all image types
- Supports both Retina and WebP images
- Load images from CDN
- Optimize based on visitor's actual device
- Support for page building plugins like Elementor
- Lazy images do not need jQuery
- Provides free version with full functionality
Step 2: Register the API key
With the free API Key, you get access to image optimization services within a limit of 5k visitors per month. If you have a higher demand please refer to the paid packages here.
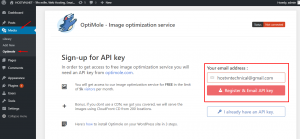
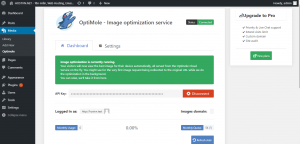
To register for API Key, after installing and activating plugins, go to wp-admin -> Media -> Optimole and click the button Register & Email API key

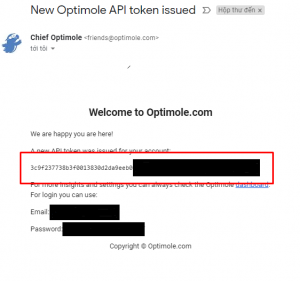
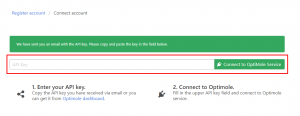
Here enter your email and press the button Register & Email API key Once again, register for API Key. You will then receive an Email containing the API Key.

Step 3: Activate the plugins
After receiving the API Key, enter the API Key and press Connect to OptiMole Service


This is all the work that you have to do, after activating the Api Key pugins will automatically perform image optimization on your website and you do not need to do any action at all.
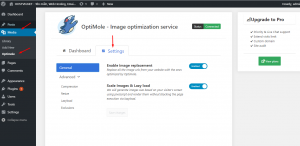
In addition plugins also provide some settings that allow you to set the image compression level and Lazyload as you like

Conclude
Through this article, HOSTVN has introduced to you a plugin that helps optimize and lazyload images completely automatically for WordPress. Hope this plugin will help you improve the loading speed of the website. If you have any comments you can leave a comment below. Also you can see more instructions Optimizing website speed: 6 best techniques in 2020.